Update 2023: Július 1-től már nem működik új adatok mérésére a Universal Analytics (UA), helyette a Google Analytics 4 (GA4) használjuk, ami máshogyan és mást mér, mint az elődje. Természetesen már csak 4-es verziót lehet létrehozni, de ugyanúgy beállítható a Címkekezelővel, ahogy korábban megírtam ebben a cikkben.
Egyértelmű, hogy csak azt tudjuk fejleszteni, amit mérünk. Az online marketingben az a jó, hogy láthatjuk, hogy mi működik és mi nem. Ez egy folyamatos tesztelést, optimalizációt jelent, és ezáltal nem dobunk ki feleslegesen pénzt az ablakon. A Google Tag Manager (GTM, azaz Google Címkekezelő) egy ingyenes profi eszköz, mely nagy segítségedre lesz.Mire jó? Egy helyről tudsz mindent mérni a honlapodat illetően.
Gyakorlatilag bármit, amit mérni szeretnél a weblapodon azt el tudod helyezni itt. Ez azt jelenti, hogy nem kell az online marketing, SEO szakértőnek megkeresnie a webfejlesztőt emiatt. Elég egyszer elhelyezni a Google Címkék kódját a weblapodon programozói segítség nélkül, és ezután a többi kódot itt hozzá tudod adni.Nem kell minden alkalommal a weblapod forráskódjában kotorászni és bajlódni vele a kód elhelyezésével.
Ráadásul a rosszul elhelyezett kódok, rosszul mérnek. Volt olyan ügyfelem, aki nemcsak a Google Analytics, hanem Search Console kódját is rosszul helyezte el. Ekkor még a DNS rekordba nem lehetett betenni ezeket a kódokat, hogy a teljes domain és aldomain-ek értékét megfelelően mérje a rendszer.
A Tag Manager előnyei
- Nem kell a webfejlesztőre várni, aki elhelyezi a kódot (te is meg tudod tenni).
- Egy helyen tudod kezelni az összes címkét (praktikusabb, könnyebb, átláthatóbb).
- Díjmentes (KKV igényeit bőven kiszolgálja).
- Profi rendszer.
- Az oldal sebessége nő, ha előtte bonyolultabb módon használtad a címkék betöltődését (például felesleges erre a célra telepített plugin-okkal).
- Rendelkezésedre állnak böngészőbővítmények, melyekkel gyorsabban tudsz tesztelni.
A Tag Manager-rel az oldal sebessége is nő, ha előtte bonyolultabb módon használtad a címkék betöltődését.Miket tudsz beállítani a Google Címkekezelővel:
- Google Analytics, események,
- Google Ads konverziós kód,
- Facebook pixel kód,
- strukturált adatok kódjai (ezek nem tökéletesen működnek, lásd bővebben a cikkben),
- Crazyegg,
- LinkedIn,
- HotJar kódja,
- egyéb remarketing kódok,
- egyéb marketing kampányt mérő kódok,
- marketing automatizálásnál használt szoftverek mérőkódjai.
Akciók, konverziók mérése, amihez nem kell külön programozót megbízni:
- videólejátszás interakciói,
- CTA gombra, linkre történő kattintás,
- oldalgörgetés,
- form-ok kitöltése,
- különféle felbukkanó elemek megjelenése a képernyőn,
- egyéb, például lead által végzett cselekvéssorozat.
Mi az a címke (tag) és hogyan működik?
Olyan elemeket értünk alatta, mely a címkekezelőnek megmutatja, hogy mit akarunk konkrétan csinálni vele. Például ha a user kitölt egy űrlapot, akkor jelzést küld a Facebook-nak, Google Analytics-nek erről, hogy az adatok feldolgozásánál lássuk mindezt
. Ezen kívül vannak aktiválási szabályok (triggers), amik időben határozzák meg, hogy pontosan mikor tegye meg a címkekezelő az adott dolgot.Példának okáért akkor küldi el a jelzést a platformnak, ha kitöltöttük a form-ot vagy megnéztük a videót, stb. Maguk a változók pedig tartalmazzák a címke végrehajtásához szükséges információkat. Például szüksége lehet egy linkre, amivel beazonosítja a fiókot, melynek továbbítja az adatokat. A címke nevének meghatározásaÉrdemes ezt a sémát követni a hatékonyság jegyében:
- címketípus, például Google Analytics,
- alkalmazás neve, CTA,
- részletek, kapcsolat oldal,
- címke oldal ez alapján elárulja, hogy milyen konverziója van a kapcsolat oldalon lévő gombnak.
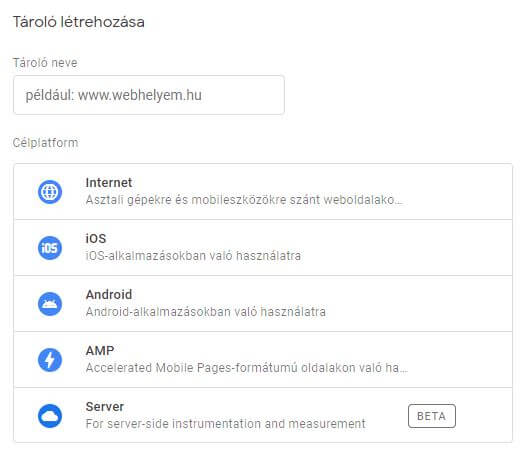
Google Tag Manager létrehozásaItt tudsz regisztrálni a Google Címkekezelőre. Egy fiókban elhelyezhetsz több tárolót is, melyek más-más weboldalakat jelentenek. Weboldalkezeléshez az „Internet” opciót válaszd:

Google Tag Manager, tároló beállítása
A regisztráció után a címkekód megjelenik, ami folyamatosan elérhető. Ezt kell a weblapodon elhelyezni. Pontosan le van írva, hogy hova kell elhelyezned a két kódot. Az első (script) a weblapod head részébe kerüljön. Ha body-ban helyezed el, akkor is mér, de lassabban töltődik be, és pontatlan lehet a mérés.
A második kódot (nonscript) nem szabad a head részbe tenni.Ha WordPressel nyomulsz, akkor a kód elhelyezésére van egy külön plugin. Ha kész vagy a kód telepítésével, akkor ellenőrizd a forráskódban. Ha ez bonyolult számodra, akkor használd a Chrome böngészőjét: Tag Assistant-et.
Script kód beállítása
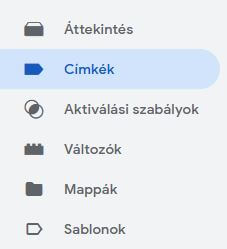
Válaszd ki bal oldalon a Tag Manager-ben a címkék menüpontot:

Tag Manager, címkék beállítása
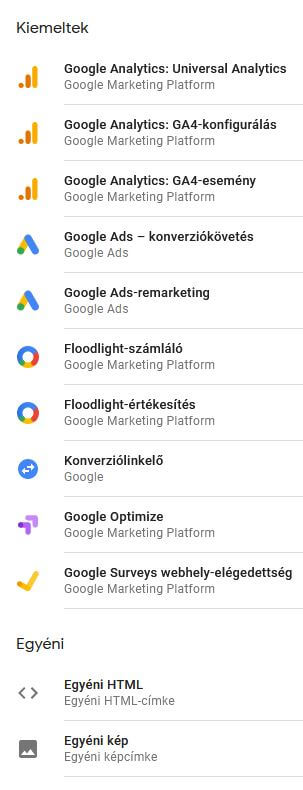
Ezután az „új” gombra kattintva hozd létre a címkét. Olyan nevet érdemes adni neki, melyről egyértelmű lesz számodra, hogy mire állítottad be pontosan.

Google Címkekezelő, címketípusok
Rengeteg címke közül tudsz választani. Például Google Analytics esetén válaszd az „Universal Analytics” típusú címkét, Google Ads konverziós kód esetén a „Google Ads Konverziókövetés” vagy angolul „Google Ads Conversion Tracking” variációt és így tovább. Strukturált adatok esetén használd a Custom HTML, JSON-LD megoldását.Ezután az aktiválási szabálynál tudod meghatározni, hogy mely oldalakra helyezze el a kódot. Elhelyezheted az összes oldalra:

Google Címkekezelő, all pages
A jobb felső sarokban lévő + ikonra kattintva adhatsz hozzá aloldalakat, ha csak azokra szeretnéd elhelyezni a kódot. Ha például csak a fő oldalt akarod mérni, akkor a beúszó „Névtelen aktiválási szabály”-t nevezd el „főoldalnak”. Ezután kattints az „Aktiválási szabály konfigurálása” részhez és ha egy aloldalt szeretnél beállítani, akkor válaszd a „Page View”-et.Az aktiválási rész alatt az „All Pages Views” helyett a „Some Page Views”-t válaszd ki.
Ezután a „Page Path” opció és az „egyenlő ezzel:” részt kell kiválasztanod. Például, ha az elérhetőség oldalt szeretnéd megadni, akkor azt írd ide (nyilván az a link, ahol elérhető az aloldal): /elerhetoseg. Több oldalt is meg tudsz itt adni. Ezután mentés, majd eltűnik az ablak, és újra a mentés gombot kell választanod. Ezután a küldés-t, majd a közzététel gomb lesz a nyerő.
Űrlap kitöltésének mérése
Nem mindegyik űrlappal kompatibilis, így mindenképpen ellenőrizd a beállítás után. Ha pedig az űrlap kitöltése után van köszönő oldal, akkor annak segítségével a Google Analytics-ben érdemes beállítani a konverzió mérését. Ha nincs ilyen, akkor ezt úgy tudod mérni, hogy először egy aktiválási szabályt hozol létre (menüben megtalálható). Az „új” (jobb oldalon fent) létrehozásával elindítható a folyamat.
A bal felső sarokban lévő ceruza ikonra kattintva az „űrlap elküldése” pontra klikkelj. Ezután a “várakozás a címkékre” részt jelöld ki, hogy ne küldje el az infót addig a rendszer, amíg a form-ot nem töltötték ki. Az “érvényesség ellenőrzése” részt is pipáld ki, hogy csak akkor küldje el az adatokat a honlap, ha kitöltésre kerültek a mezők. Kiválasztható az is, hogy melyik aloldalon lévő form-okra legyen érvényes.Le kell menteni a beállítást és ezután azzal a megfelelő címkével összekapcsolni, amelyik űrlapra be akarjuk állítani, például Google Analytics eseménycímke.
Hányan, mennyi ideig nézték meg a beágyazott videót?
A „változók” menüponton belül válaszd a bal felső sarokban a „konfigurálás”-t. Ezután keresd meg a „videók” részt. Majd az aktiválási szabályt a YouTube videókra létre kell hozni (csak ki kell keresned a YouTube feliratot). Itt tudod kiválasztani, hogy milyen eseményt szeretnél konkrétan követni. A legvégén ugyanúgy az aktiválási szabályt a címkével össze kell kapcsolni, ahogy valamennyi konverzió beállításánál tettük.

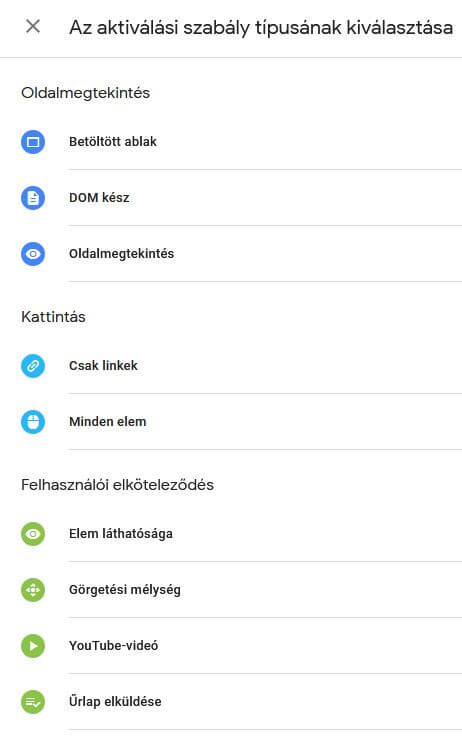
Google Tag Manager, aktiválási szabály
Pdf letöltés, gombokra történő klikkelések mérése
A kosárba helyezés, CTA gombok, stb. használatánál nagyon hasznos ez a beállítás. Az űrlap kitöltéséhez hasonlóan ki kell választani az aktiválási szabályt. Ezután az eseménykövetés beállításához a kattintáson belül a „minden elem”-re kell klikkelni. Utána elég sok paraméter közül lehet még finomítani a dolgot.A végén megint össze kell kapcsolni az aktiválási szabályt a címkével. Ezáltal tudod az adatot elküldeni a Google Ads vagy Analytics részére.
Egyedi mérőkódok létrehozása
Különféle URL változókat tudunk meghatározni. Például HTML címkét tudunk generálni JavaScript kóddal. Canonical tag-et is elhelyezhetünk. Ez a duplikáció ellen véd minket. Példának okáért mikor egy terméknek számtalan színű, méretű variációja újabb linkeket hoz létre a webshopunkban, de maga a termék ugyanaz. Ez duplikáció, amit jeleznünk kell a Google-nak.Az automatizált marketing szoftverek kódjainak elhelyezése is megoldható a címkekezelővel.
Ezeket a Google Analytics-szel össze tudjuk kapcsolni. A különféle sütiben el tudjuk helyezni ezeket a kódokat, változókat és így ez az adat továbbításra kerül a Tag Manager részéről az Analytics számára.
Blokkolási szabályok
A kollégákkal azonos IP címet használva, illetve az ügyfél látogatásai rontják a mérés adatait, vagyis ha gyakran meglátogatjuk a honlapunkat. Éppen ezért lehetőség van a Google Címkekezelőben blokkolni magunkat.Ám ezzel az a probléma, hogy ha ilyen szabályokat használunk, akkor ezek az adatok nem jelennek meg például a Google Analytics-ben sem, akkor sem, ha kiszűrt adatokra vagyunk kíváncsiak.
Ezért talán célszerű inkább a Google Analytics szűrőit használni, ahol összesen 100 szűrő hozható létre. Ha mégis be szeretnéd ezeket állítani, akkor a blokkolásról itt olvashatsz bővebben.
Strukturált adatok működése
Elvileg schema adatokat is lehet használni a Google Címkekezelőben, de John Mueller a Google-tól egyértelműen közölte, hogy nem erre való ez a rendszer, így nem biztos, hogy megfelelően fog működni. Erre célra használjunk inkább WordPress bővítményt.
A GTM egyébként a Google Analytics-hez kapcsolódik elsősorban és nem a Search Console-hoz vagy az organikus kereséshez.Kipróbálhatod, de mindenképpen ellenőrizd, hogy megfelelően működnek-e a sémák (JSON-LD formátumban az egyéni HTML megoldást válaszd ki). De talán a legjobb megoldás, ha nem erőltetjük a dolgot.
Hibaüzenet értelmezése
„ERR_BLOCKED_BY_CLIENT”, általában egy reklámblokkoló van a böngészőben és emiatt kapjuk ezt a hibaüzenetet.UtószóÖsszefoglalva, nagyon fontos a mérés, hogy profi módon tudjunk fejleszteni, de a mérést is teszteljük. 🙂 Mert megeshet, hogy rosszul lett a mérőkód elhelyezve. Látható, hogy a legfontosabb dolgokat az ingyenes Google Címkekezelővel pontosan tudjuk mérni. Ne hagyjuk ki ezt a lehetőséget: További infó, videó a Google Tag Manager beállításáról

